

Colors... - You can define and name colors to use as background, text and link color etc. on your www page. Later, when you insert an element with a color attribute, you can choose the color for the attribute from a menu. A set of 16 basic colors is provided by default. These are the 16 color names defined in HTML 3.2. The predefined colors do not show up in this dialog because you are not allowed to change them.
The 16 predefined colors
| Black = "#000000" | Green = "#008000" | ||
| Silver = "#C0C0C0" | Lime = "#00FF00" | ||
| Gray = "#808080" | Olive = "#808000" | ||
| White = "#FFFFFF" | Yellow = "#FFFF00" | ||
| Maroon = "#800000" | Navy = "#000080" | ||
| Red = "#FF0000" | Blue = "#0000FF" | ||
| Purple = "#800080" | Teal = "#008080" | ||
| Fuchsia = "#FF00FF" | Aqua = "#00FFFF" |

In the popup menu in the dialog window shown above are all color names you have defined. Below is the hexadecimal number corresponding to the color selected in the menu.
Tip: Use the up and down arrows to navigate in the menu.
New: To define a new color with a color picker.
Change: To change a color with a color picker.
Remove: To remove the color selected in the menu.
View: To view a color in a color picker. (Clicking OK and Cancel in this picker have the same effect. No changes are saved.)
New by number: To define a new color by specifying its hexadecimal number #RRBBGG in the dialog window shown below.
Change number: To change a color by changing its hexadecimal number #RRBBGG.

Home Pages... - To define which folders contain the files of different sites, see the section about how to configure HTML mode.
Footers... - A footer is a file with text which you automatically can put into the BODY of the document when you create a new document. To use this function,
When you later use "New document" you can select this file from a menu, and its content will be put inside the BODY element.
These files can of course contain any kind of text but I call them footers because my basic idea is that they should contain things you put at the bottom of every page.
In the popup menu in the dialog window shown below are the file names of the footers you have defined. Below is the full path corresponding to the file selected in the menu.

New: Presents you with a file dialog to pick a file with a footer. This does not insert any text in your document. It only defines a file to be a footer.
Remove: Removes the footer selected in the menu. Note: this does not delete the file. It is just no longer a footer.
Insert: Inserts the footer selected in the menu in the document.
| Editing | Functions for easier and quicker editing. |
| Character Translation | To translate characters to and from their HTML entities. |
| URLs | Everything for managing the URL cache. |
| Windows | Everything for managing the window cache. |
| Check Links | Functions to scan files in your home page folder and check that all links, HREFs SRCs etc. point to files which exist. |
| Includes | Functions to dynamically include files in your document. |
| Extend | To add new HTML elements, or new attributes to existing elements, to HTML mode. |
Move Files... - To move files between different folders, automatically updating all links which points to any of these files in every file in a home page folder or include folder, as well as updating all links in the moved files.
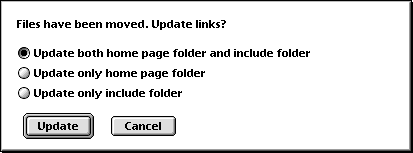
Alpha then moves the files and then asks you if you want to update all links (this is the whole point of this function, so a 'yes' should be appropriate). Depending on if you have moved files in a home page folder or an include folder, the following will happen.
If you have moved files in a home page folder which does not have a corresponding include folder
If you have moved files in a home page folder which has a corresponding include folder
(In this case you can optionally choose to only update the home page folder or include folder, but normally you should update both.)

If you have moved files in an include folder
Updating links may take a little while if you have very many files but should in most cases be a lot faster than to make the changes manually.
Limitations:
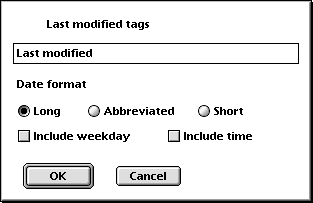
Last Modified... - Adds tags to the document which makes it possible to automatically add the date and time when the document is saved. Two tags inside HTML comments are inserted:
<!-- #LASTMODIFIED TEXT="some text" FORM="date format" -->
some text and date
<!-- /#LASTMODIFIED -->
Whenever the document is saved the date is changed. Don't write anything between the comment tags. It will be removed when the document is saved.
Character translation is done automatically of the text and date.

In the dialog window shown above you can specify:
If you want to change how the date is displayed, just use 'Last modified' again and the tags will be replaced. It is not possible to have more than one pair of tags in a document.